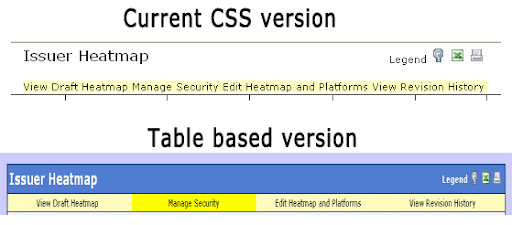
I've inserted an image below showing were I currently stand (css version) and where I want to be (tabled based version).
I originally created this layout with tables and I would like to move to a css based version. I have a long way to go.
I'm using Blueprint CSS.
Current issues:
- There is a gap between the tabs that I'd like to get rid of. How do I get rid of this gap?
- I would like to put more padding inside each tab. How do I do this without pushing the tabs onto the next line?

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Heatmap using BluePrint</title>
<!-- Framework CSS -->
<link rel="stylesheet" href="/heatmap/styles/blueprint/screen.css" type="text/css"
media="screen, projection">
<link rel="stylesheet" href="/heatmap/styles/blueprint/print.css" type="text/css"
media="print">
<!--[if IE]><link rel="stylesheet" href="/heatmap/styles/blueprint/ie.css" type="text/css" media="screen, projection"><![endif]-->
<style type="text/css">
body{font-size:70%;font-family:Verdana, "Helvetica Neue", Arial, Helvetica, sans-serif;padding:5px;}
table.heatmap td {border: 1px solid black;}
table.heatmap{border-collapse:collapse;}
a {color:black;text-decoration: none;}
a:hover {text-decoration: underline;}
.list-as-tabs
{
margin-left:0px;
}
.list-as-tabs, .list-as-tabs li
{
display: inline;
}
.hover-links
{
background-color:#fffdbf;
}
.hover-links li a:hover
{
background-color:yellow;
}
table.heatmap tr td {text-align:center;}
</style>
</head>
<body>
<div class="container">
<div class="span-20">
<div class="prepend-5 span-10">
<h3>
Issuer Heatmap</h3>
</div>
<div class="span-5 last">
<ul class="list-as-tabs">
<li><a href="javascript:popUp('legend.htm')">Legend</a></li>
<li><a href="http://localhost/heatmap/default.aspx?level=heatmap&feedback=true"><img src="/heatmap/images/lightbulb.gif" alt="Send Feedback about Heatmap." /></a></li>
<li><input type="image" src="/heatmap/images/excel-mini.gif" alt="Export Heatmap to Excel." /></li>
<li><a href="print.aspx" target="_blank"><img src="/heatmap/images/printer.gif" alt="Print this page." /></a></li>
</ul>
</div>
<div class="prepend-5 span-15 last">
<ul class="list-as-tabs hover-links">
<li><a href="#">View Draft Heatmap</a></li>
<li><a href="#">Manage Security</a></li>
<li><a href="#">Edit Heatmap and Platforms</a></li>
<li><a href="#">View Revision History</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
From stackoverflow
-
There's no gap between tabs in the screenshot you posted.
As for adding padding to the tabs, you can do this:
.list-as-tabs li a { padding: 3px 5px; }That gives the link top and bottom padding of 3px and left and right padding of 5px. This is nice because it gives you a bigger click target.
You state that you don't want to wrap but from what I can tell on the screenshot, there simply isn't enough room. You'll either have to make the font smaller or use shorter phrases for the tabs. Maybe this?
<ul class="list-as-tabs hover-links"> <li><a href="#">Draft Heatmap</a></li> <li><a href="#">Security</a></li> <li><a href="#">Edit Heatmap/Platforms</a></li> <li><a href="#">Revision History</a></li> </ul>
0 comments:
Post a Comment